.webp)
Overview


Hero, developed by the startup FitLife Tech, is a fitness app designed to help beginners achieve health goals effortlessly. Within 7 months of its launch, the app garnered over 15K+ registered users and achieved a 35% higher user retention rate.
Duration
19 months
My Role
UX Designer,
UX Researcher
The Team
1 Product Designer
1 Product Manager
4 Developers
Problem
“There are 30-50% or an even higher range of dropout rates for exercise routines among beginners"
FitLife Tech’s research revealed that 30%-50% of fitness beginners abandon apps within the first month—a significant untapped market in the booming $30.64B fitness app industry. To address this, they launched a project targeting the root causes of early dropout, while positioning the product for long-term growth.
Solution
A smart fitness app to tackle beginners' dropout
Hero is an fitness app (MVP version) designed to reduce dropout rates among beginners. It addresses key pain points—complex workout plans, lack of feedback, and isolation—by offering personalized training plans, real-time tracking, and community support. Within 7 months after launch, it gained 15k+ users and achieved a 35% higher retention rate.
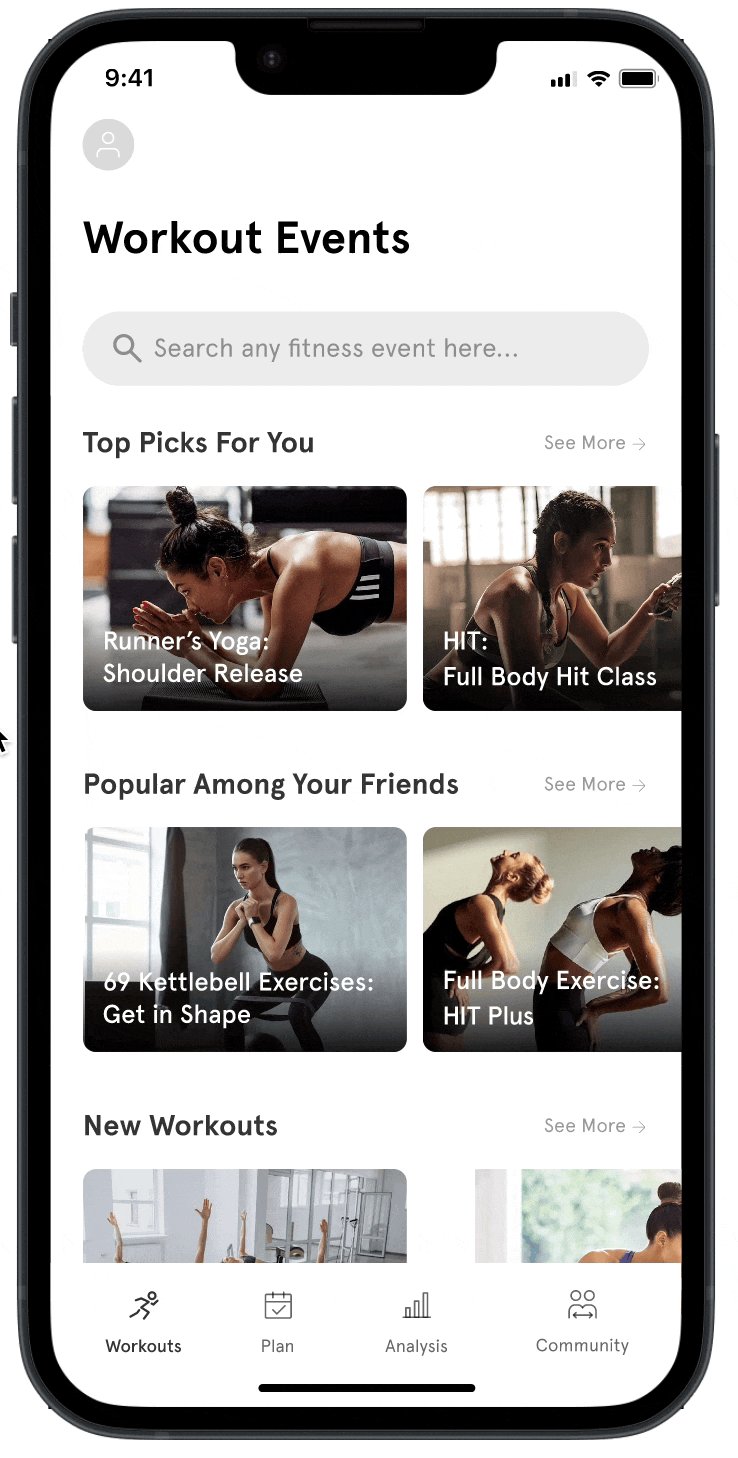
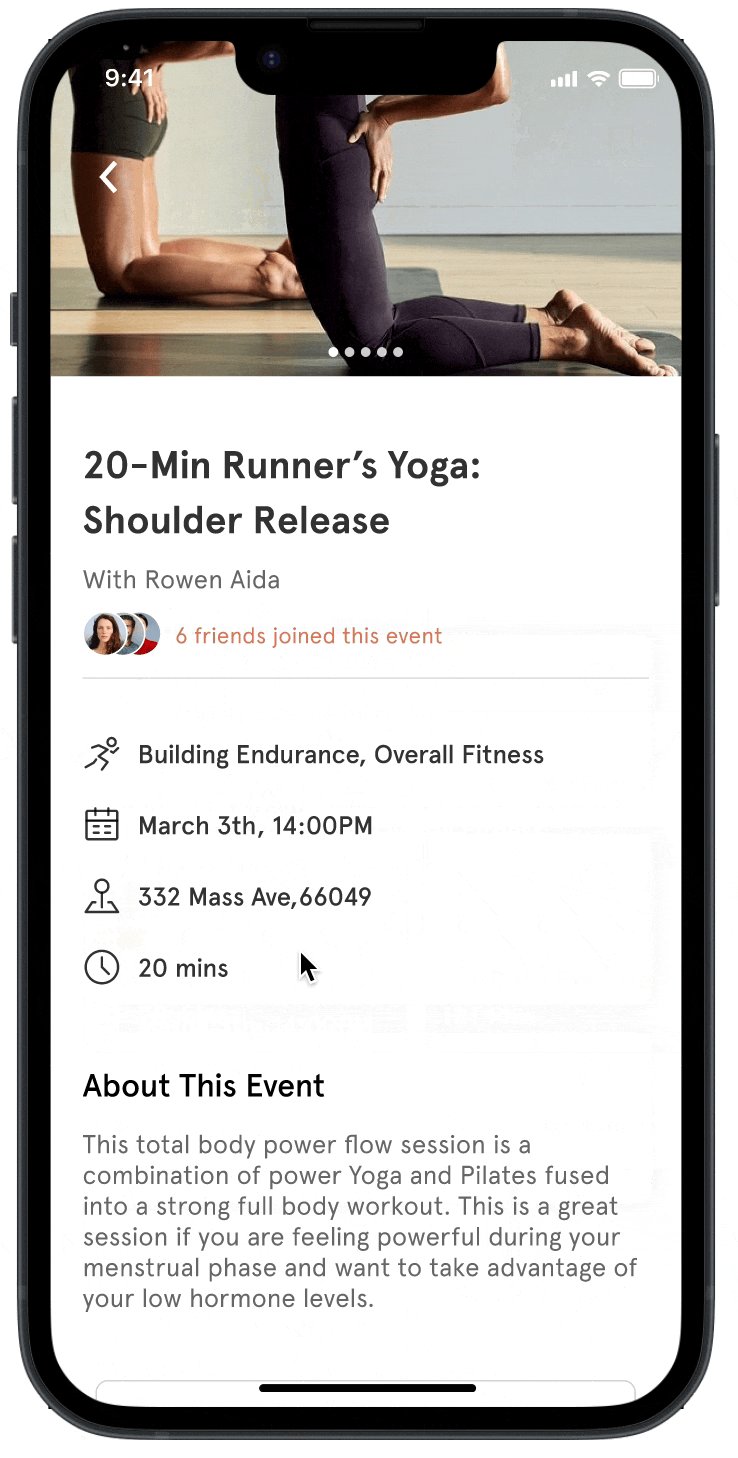
Welcome to Hero—where your fitness story begins with you
01
Seamless fitness journey with personalized onboarding
Simply answer targeted questions about your physique and goals, and let Hero expertly guide you with efficient defaults. In no time, receive your free, tailored fitness plan, complete with recommended weekly workout hours and ideal exercise types. No more wasted time exploring unfitting routines!

03
Community-driven motivation
Hero inspires users to share their fitness routines, connect with workout partners, and join exercise events collectively. This ensures beginners never feel alone, offering vital moral support to keep them motivated and committed!

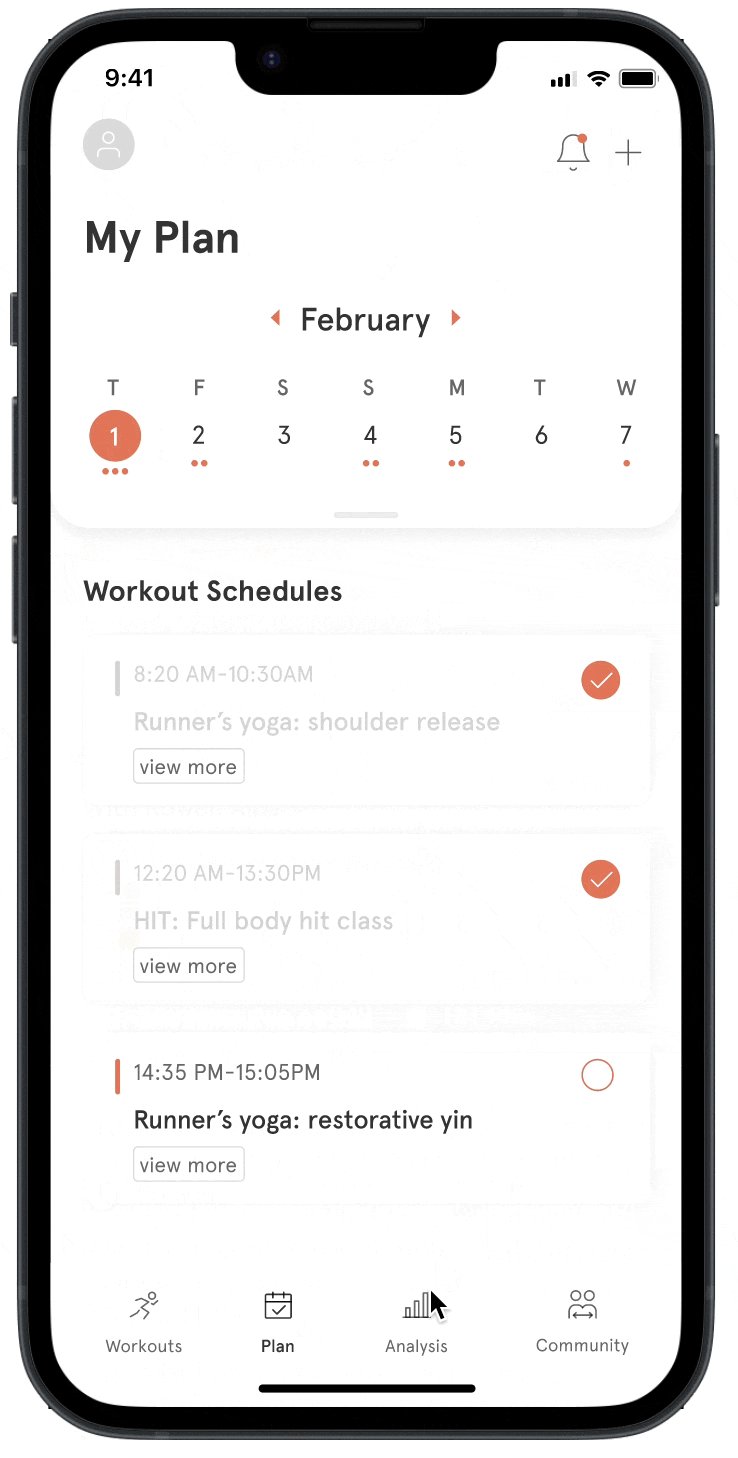
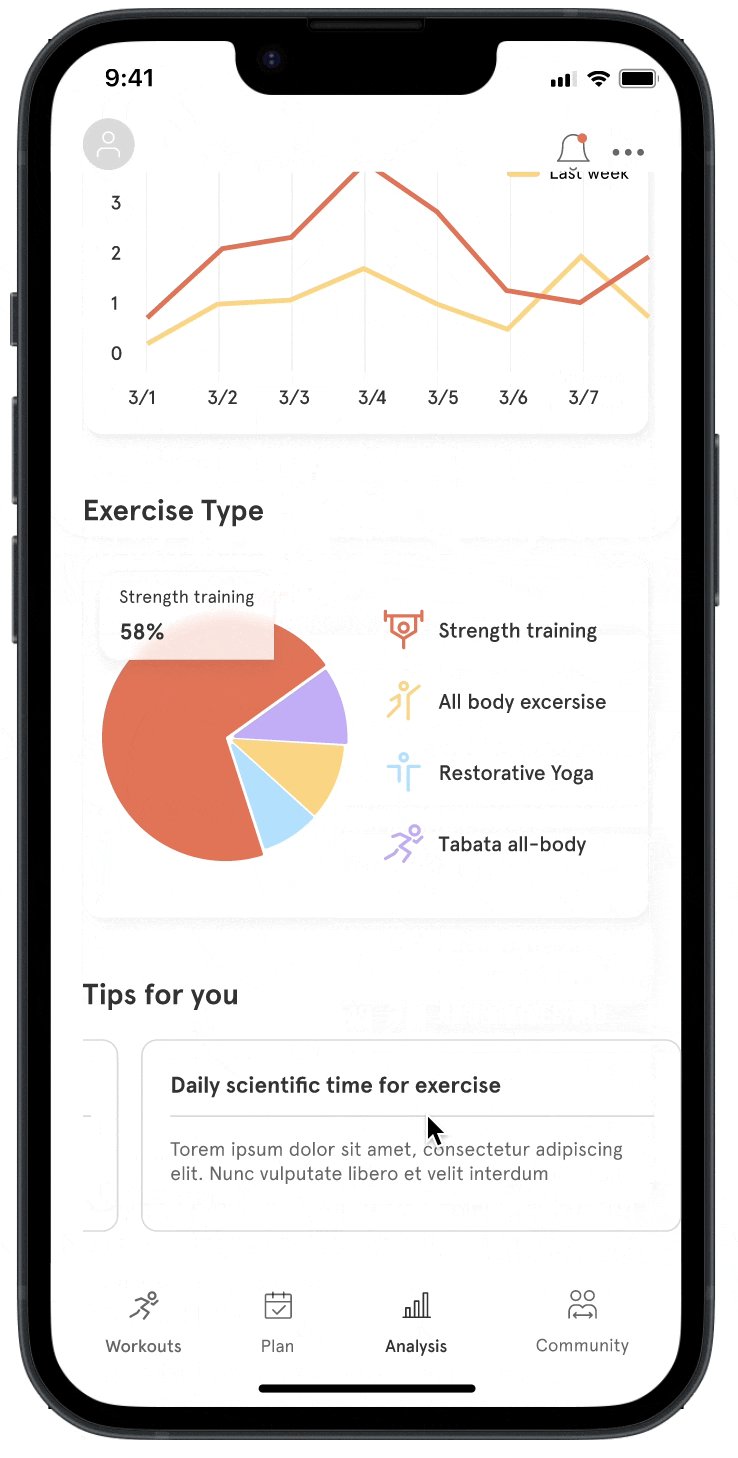
02
Smart tracking and optimizing users' journeys
The fitness calendar ensure users have a clear overview of exercise schedule for seamless planning. Hero records post-workout data, evaluating your fitness journey with advice for consistency. It fosters an encouraging environment, aiding commitment to goals.

Understanding the conext


Understanding The Users
Interviews revealed 3 insights in beginners’ exercise journeys
To understand why it is hard for beginners to stick to exercise and to understand their needs and frustrations. I interviewed 20 people along side with another designer. All participants were beginners and trying to have a fitness routine. Our questions were mostly about why they started a workout, their goals, fitness routine, feelings after working out, etc. Through a synthesis, we extracted beginners' three pain points on their journey.
.webp)
Target Users Analysis
Identify users characteristics and needs
Based on interview data, we synthesized target users’ characteristics and created a quote to empathize better and understand user needs.


Explore Design Opportunities
How to translate these pain points into design opportunities?
We mapped a beginner's journey to identify the pain points at each stage of the current experience. Every stage is connected to the next, and they have multiple pain points in each stage, which would determine whether they can continue the entire journey. So, it's necessary to intervene at each stage to ensure a smooth transition till the journey ends.

Competitive Analysis
No product specifically serves beginners' needs
After identifying pain points and potential design opportunities at each stage, we conducted a competitive analysis of several leading fitness products in the market. The goal was to assess how they address these challenges and to uncover the unique strengths of Hero in solving these issues. After that, we realized that because no competitors like Hero set beginners as their target audience, and they only addressed some pain points, not all.

Concept Ideation and validation
Brainstormed the possible design concepts and pre-test
We explored several concepts based on the research insights and the proposed design opportunities and decided to create storyboards for them. After conducting a pre-test session with 6 users and filtered out some concepts based on the feasibility level. They left us some enlightening feedback on these concepts.
Swipe me to check the design concepts
Defining the scope
MVP design rationale
We had several rounds of discussions with the dev team and pm to explore how to address these user pain points in the MVP stage. Since these pain points span the entire user journey, solving any one of them could impact the overall goal, so we decided to cover all aspects in the MVP. Based on the product roadmap and the results of the pre-test, we outlined the core elements of the product, considering the minimum requirements, constraints, and key features. We then finalized the user flow.

User Flow
How does it work

Visualizing Concepts From Low-fi To Mid-fi
Fig: low-fi prototype samples

Fig: low-fi prototype samples

Fig: mid-fi prototypes
Usability Tests
Some improvements after usability testing...
After deciding on the final version of mid-fi, we made mid-fidelity prototyping in Figma and did a round of user testing with 8 users to ensure the mid-fidelity design flow made sense.



Hi-fidelity

Fig: hi-fi prototypes showcase
Hi-fi Evaluation
After finalizing high-fi design, we conducted a third-round usability test with 14 users to collect feedback. The findings highlight that 60% of users are more inclined to discover the activities in which their friends or those they follow are involved. This could serve as a motivating factor to encourage their participation in these activities.
Before
After


Final Design
Clickable Prototype
Style guide
UI style guide

Impact
Success metrics & result
Ultimately, the project goal was user acquisition and user satisfaction. Through close collaboration with cross-functional teams, we set success metrics and collected the necessary data to validate the design's effectiveness. Within just 7 months, Hero achieved 89% user satisfaction, acquired 15K+ users, and acheived the user retention rate by 35%. While some features are still in development and iteration, the positive feedback from users strongly demonstrates the product's effectiveness.




